この記事はデベロッパー アドボケート、Rob Dodson による Chromium Blog の記事 "Updates to form controls and focus" を元に翻訳・加筆したものです。詳しくは元記事をご覧ください。
HTML フォームのコントロールは、多くのインタラクティブなウェブを支える柱です。デベロッパーが簡単に使えるだけでなく、ユーザー補助機能も組み込まれており、ユーザーも使い慣れています。
しかし、ネイティブのフォーム コントロールが抱えている問題の 1 つは、スタイルの一貫性に欠けることです。<button> や <select> などの古いコントロールは、ユーザーのオペレーティング システムに合わせたスタイルになっていました。しかし、その後プラットフォームに追加されたフォーム コントロールは、そのときの流行に合わせたスタイルでデザインされています。このため、Chromium ベースのブラウザでは、コントロールの外観が不揃いだったり、一昔前のものに見えることがあります。そのため、デベロッパーは余分な時間をかけて(そして余分なコードを含めて)、コントロールのデフォルト スタイルを調整しています。
 Windows の Chrome 80 では、<meter>、<progress>、<input type="range"> はそれぞれ異なる世界の要素に見える。
Windows の Chrome 80 では、<meter>、<progress>、<input type="range"> はそれぞれ異なる世界の要素に見える。
この問題を修正するため、Microsoft Edge と Google Chrome のチームは昨年 1 年間にわたって連携し、Chromium ブラウザのビルトイン フォーム コントロールのテーマの刷新と機能の改善を行いました。さらに、フォーム コントロールやリンクなどのインタラクティブ要素のフォーカス状態をわかりやすくするための作業も行いました。
これらの変更は、Windows 版の Edge では本日から利用できます。Chrome では、試験運用版機能の一部として Chrome 81 に含めることが検討されています。Chrome 81 では、chrome://flags/#form-controls-refresh からも変更を有効にできます。Windows、macOS、ChromeOS、Linux では、Chrome 83 で変更がロールアウトされる予定です。アップデートされた Chrome 81 および 83 の
リリース スケジュールをご覧ください。Android 版 Chrome のアップデートも、今年中にロールアウトされる予定です。
フォーム コントロールの変更予定についてもっと知りたい方は、Nicole Sullivan と Greg Whitworth による
CDS 2019 の講演をご覧ください。
新しい外見
2 つのチームは、コントロールを調和の取れたデザインにしたいと考えました。つまり、グラデーションをなくし、最新のデザイン システムを取り入れたフラット デザインに近づけるということです。
Chrome チームのメンバーである
Nicole Sullivan は、次のように説明しています。
美しく、ウェブらしく、ニュートラルなものを目指しました。新しいデザインは、すべてのデザイン システムと多少の類似性があり、独自のブランディングに対応した姿が想像しやすいものにしたいと考えました。
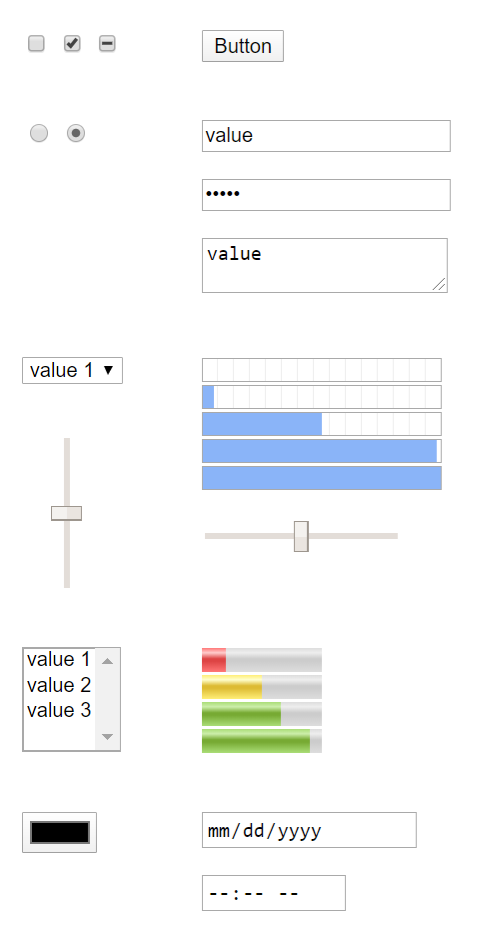
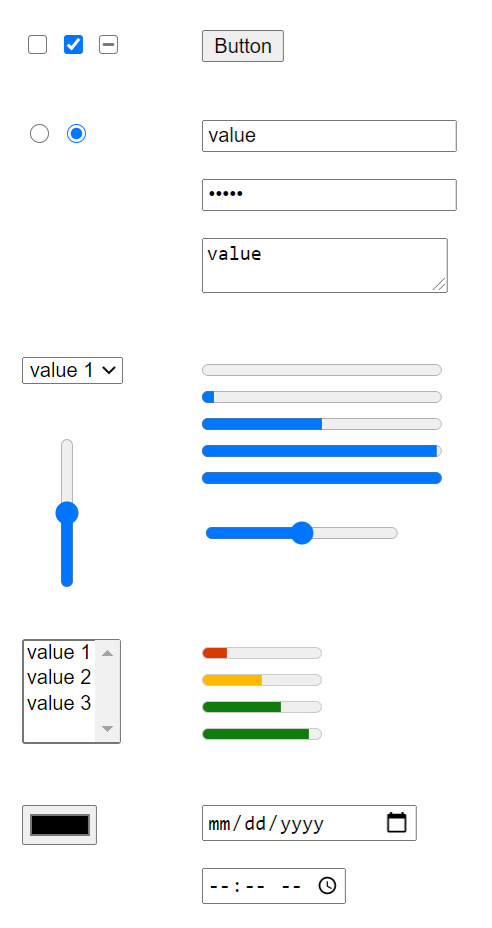
次に示すのは、以前の Chromium のフォーム コントロールと、デザイン変更後の外見の比較です。

 左: Chrome 80 での以前のスタイルのフォーム コントロール。
右: デザイン変更後のコントロールの外見。
左: Chrome 80 での以前のスタイルのフォーム コントロール。
右: デザイン変更後のコントロールの外見。
ユーザー補助機能とタップサポートの改善
2 つのチームは、デフォルトのスタイルの改善とともに、フォーム コントロールのユーザー補助機能の調整やタップサポートの強化を行いました。
いくつかの領域では、特にわかりやすい変更が行われています。
フォーカス リングの視認性向上
フォーカス インジケーター(「フォーカス リング」と呼ばれることもあります)は、重要なユーザー補助機能です。キーボードやスイッチ式のデバイスを使う人は、これによって操作する要素を判断します。
これまでの Chromium は、薄い単色の外枠を使ってフォーカスされている要素を表していました。しかし、フォーカスされている要素の背景がそれと同じような色であった場合、フォーカス リングが見えにくいという問題がありました。
 従来のフォーカス リングで、背景が同じ色の場合。
従来のフォーカス リングで、背景が同じ色の場合。
新しいフォーカス インジケーターは、暗い色の太いリングに細い外枠がついているため、明るい背景でも暗い背景でも視認性が向上します。これは簡単なユーザー補助機能によってもたらされる成功です。デベロッパーが新しいコードを一切書かなくても、たくさんのサイトでキーボード操作が自動的に改善されます。
 フォーカス インジケーターが新しい二重線のデザインになったことで、黒い背景と白い背景の両方で確実に見えるようになった。
フォーカス インジケーターが新しい二重線のデザインになったことで、黒い背景と白い背景の両方で確実に見えるようになった。
なお、フォーカス リングが認識しにくくなる状況は他にも存在します。たとえば、白い背景の上に黒いボタンがある場合や、近くに配置された要素によってフォーカス リングがクリッピングされるような場合です。
フォーカス リングが認識しづらい状況に遭遇した方、または新しいフォーカス インジケーターが自分のサイトのデザインにそぐわないと感じた方は、いくつかの方法で
フォーカスのスタイルを設定することができます。その 1 つに、新しい
:focus-visible 疑似クラスがあります。これを使うと、フォーカス インジケーターが表示されるタイミングを細かく制御できます。
マルチ入力ディスプレイでのタップ ターゲット サイズの拡大
ここ数年で、2-in-1 端末、タブレット、タッチ対応ノートパソコンなどのマルチ入力端末が増加しています。つまり、タップは PC でも考慮すべき重要なものになっているということです。しかし、既存のフォーム コントロールの多くは、マルチ入力画面を考慮してデザインされたものではありません。たとえば、<input type="date"> はモバイルではうまく動作しますが、タッチスクリーンを搭載したノートパソコンで使うには、タップ ターゲットが小さすぎます。
 従来の <input type="date"> のデザイン。タップ ターゲットが小さい。
従来の <input type="date"> のデザイン。タップ ターゲットが小さい。
タッチ スクリーンでの機能を改善するため、アップデートされたコントロールは、ポップアップ式になっています。タップ ターゲットも大きくなり、スワイプや慣性スクロールにも対応しています。
 新しい <input type="date"> のデザイン。タップ ターゲットが大幅に拡大されている。
新しい <input type="date"> のデザイン。タップ ターゲットが大幅に拡大されている。
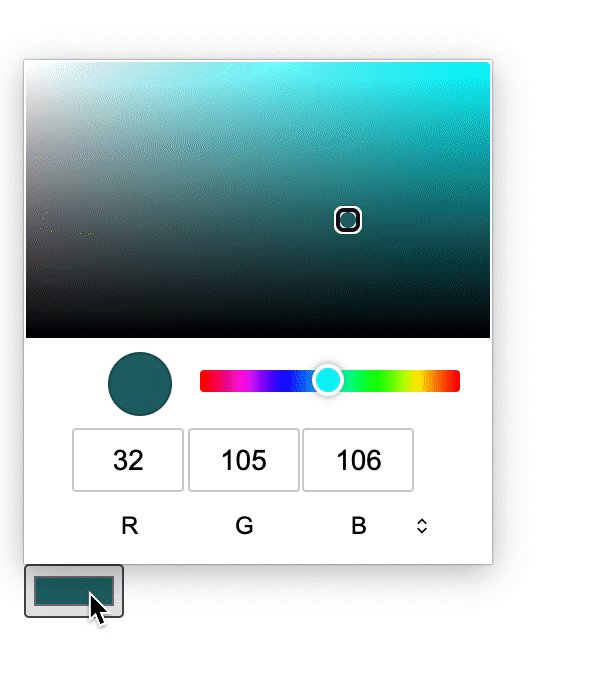
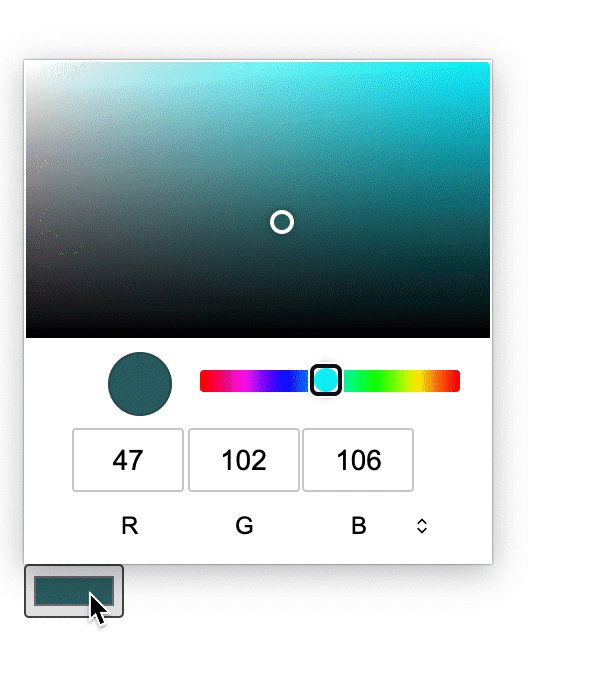
カラーピッカーの改善
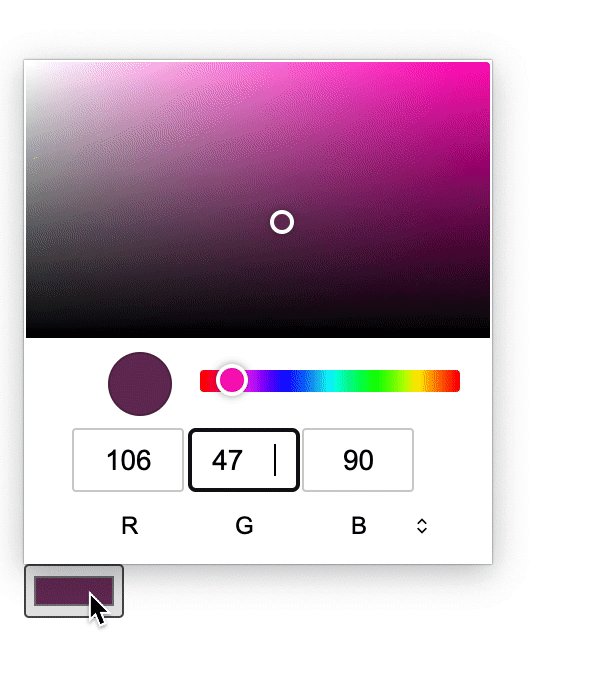
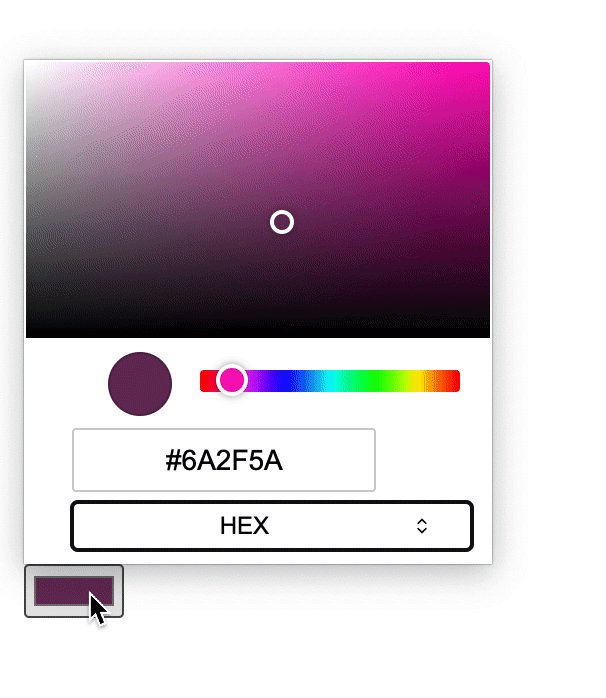
これまでの <input type="color"> 要素は、キーボードだけで完全に操作することはできませんでした。つまり、キーボードやスイッチを使うユーザーは使用できませんでした。このコントロールは、外見が新しくなっただけでなく、キーボードだけで操作できるようになり、修飾キー(コントロール、Mac ではコマンド)も追加されています。この改善により、ユーザーは 10 ポイントずつ色の値を変更できるようになりました。
 新しい <input type="color">。キーボードによる操作が改善されている。
新しい <input type="color">。キーボードによる操作が改善されている。
キーボード アクセスの一貫性向上
HTML Accessibility API Mappings 仕様の推奨事項に一致するように、ついに、すべてのコントロールの ARIA ロール マッピングがアップデートされました。これにより、キーボードや、スクリーン リーダーなどのユーザー補助テクノロジーを使っている場合に、ページ間での操作の一貫性が高まります。
皆さんのアイデアをお待ちしています
デザインの刷新は待ち望まれていた変更ですが、デベロッパーの皆さんからは、ビルトイン フォーム コントロールのスタイルをもっと簡単に設定できるようにすべき、という意見もいただいています。2 つのチームは、次はその点に対処する予定です。スタイル設定や機能の改善、またはさらに高度なコンポーネントについてのアイデアをお持ちの方は、ぜひ Edge および Chrome チームにお聞かせください!
サイトをテストする
Edge や
Chrome ベータ版で、新しいフォーム コントロールやフォーカス インジケーターを試してみてください。既存のサイトやアプリがデザインの変更によって悪影響を受けた場合は、
こちらのバグ テンプレートからご報告ください。または、関連するバグを見つけた場合は、スターを付けてください。⭐️ スターは、プラットフォーム チームが優先順位を整理し、次に着手する作業を決める上で極めて役立ちます。
ご要望をお寄せください
新しいフォーム コントロールに関する作業のほとんどは、デベロッパーへのアンケートや、デザイン システム、UI フレームワークの作成者へのヒアリングを通して実現しました。
このフィードバックを集約し、標準プロセスにできる限り多くのデベロッパーの声を反映するため、Edge のチームは
open-ui.org を作りました。デザイン システムや UI コンポーネント セットに携わっている方は、ぜひ Open UI で知識を共有してください。既存のフォーム コントロールにあるギャップを見つけて整理するために役立てたいと考えています。
Reviewed by
Eiji Kitamura - Developer Relations Team