Google Cloud Next では、最新のオープンソース データ可視化ライブラリ deck.gl(バージョン 8.6)をご紹介しました。このリリースでは、ロケーション インテリジェンス プラットフォーム CARTO、vis.gl Technical Steering Committee(TSC)、Google Maps Platform と Google Cloud のチームとの密接な連携により、Maps JavaScript API の WebGL Overlay View 機能と deck.gl の緊密な統合を実現しました。この統合により、2D と 3D といった形式でデータを美しく可視化し、さまざまな知見を得ることができる deck.gl の機能を活用して、新たなレベルのデータ マッピング エクスペリエンスを作り出せます。
 |
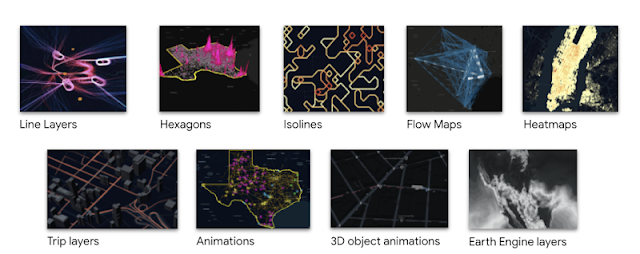
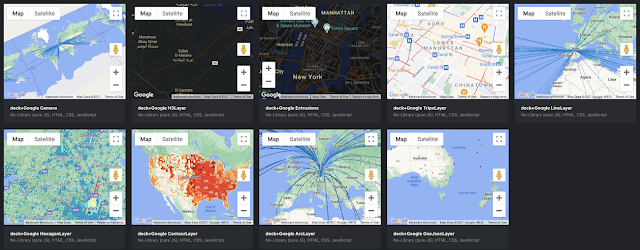
| deck.gl と WebGL Overlay View の統合により実現したさまざまな可視化の例。 |
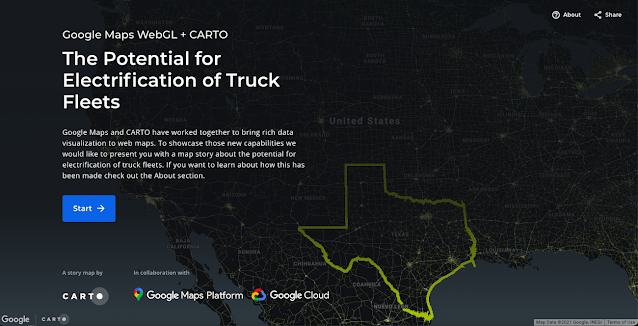
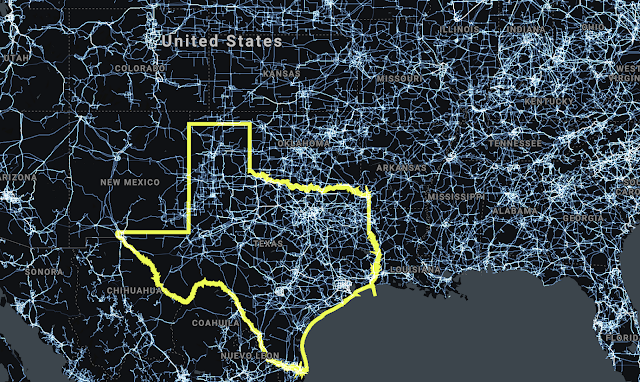
この新しい可視化機能は、地理空間情報を使用する、あらゆるユースケースでご活用いただけます。CARTO チームは、deck.gl と Maps JavaScript API の統合による優れた機能を示すために、テキサス州で電気トラックの可能性を示す各種データソースを可視化したサンプルアプリを作成しました。このサンプルアプリでは、WebGL を利用したマップ機能ツールと deck.gl によって、CARTO がテキサス州の面積と人口の規模を、完全にインタラクティブな地図として可視化した様子がわかります。
 |
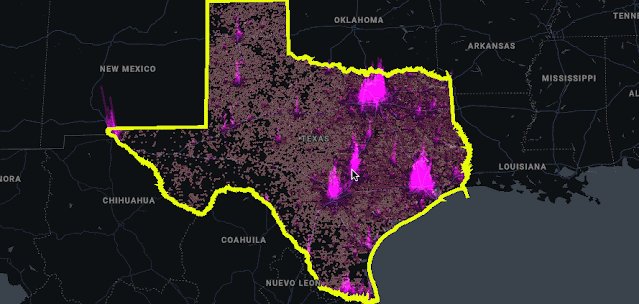
| deck.gl を使用して、テキサス州のトラックを電化できる可能性を可視化した CARTO のストーリー マップ |
deck.gl と Maps JavaScript API が連携する
deck.gl は、これまで Maps JavaScript API のラスター ベースマップをサポートしてきました。今回の新しいリリースでは、インターリーブ モードでのベクター ベースマップもサポートされるようになります。deck.gl によって Google のベクター地図とデータレイヤを組み合わせることができるようになるため、ラベルや 3D などのコンテンツを損ねることなく深度とオクルージョン(手前にある物体が背後にある物体を隠す状態)を確保した完璧なレンダリングを行う、ピクセル パーフェクトな可視化を実現できます。
具体的な仕組みとしては、同じ WebGL レンダリング コンテキストをベクター ベースマップと deck.gl が共有することで、地図上にレンダリングされる描画のパフォーマンスと柔軟性が向上します。つまり、deck.gl によって地図上にレンダリングされて可視化されるのではなく、地図の一部としてレンダリングされるようになりました。この WebGL コンテキストの共有は容易ではないため、Google Maps Platform チームと CARTO チームが協力して両社のライブラリを進化させ、サポートを提供しています。
例を見てみましょう。
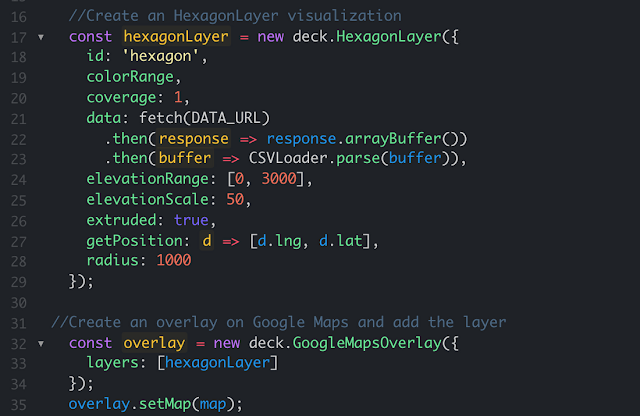
以下のコードでは、オープンソース ライブラリの loaders.gl を使用して CSV ファイルからデータを読み込み、deck.gl の可視化レイヤである Hexagon Layer と Google Maps Platform 用のオーバーレイを作成して、最終的に地図に追加しています。
 |
deck.gl の Hexagon Layer で可視化するための簡単なコード。
|
 |
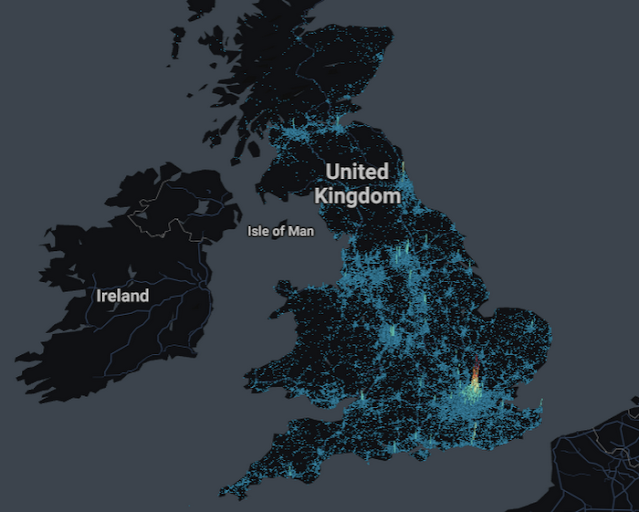
| 上記のコードによる Hexagon Layer の可視化が適用された英国の地図。 |
高度な可視化機能
deck.gl には、可視化表現の作成と既存の可視化の利用に使用できる柔軟性の高いフレームワークが用意されています。参考として、deck.gl ウェブサイトにある例と CARTO のデモギャラリーをご覧ください。
 |
| デモギャラリーをご覧ください。 |
柔軟性の高い deck.gl により、CARTO のテキサス州のデモのように優れた可視化を実現できます。主な可視化表現の種類をいくつかご紹介します。
Hexagon Layer
Hexagon Layer は、集計データを可視化する際に便利です。人口などのプロパティを使用して、六角形の色や高さを定義できます。次の例では、テキサス州の人口がいくつかの大都市に集中していることがわかります。
 |
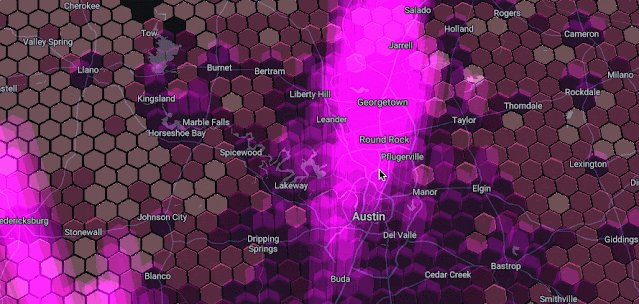
| テキサス州の人口密度を Hexagon Layer で可視化した例。 |
ベクタータイルを使用した大規模データセットのマッピング
送電線の可視化のように、大規模なデータセットを可視化する場合は、データをタイルにして徐々に読み込む必要があります。deck.gl では、MVTLayer、TileLayer、Tile3DLayer など、さまざまな既製レイヤが用意されています。
 |
| Tile3DLayer を使用したテキサス州の送電線の可視化。 |
この地図では、約 70 MB に上る送電線の公開データセットを可視化しています。この可視化では、deck.gl の CartoLayer を使用して、データを 512 KB 未満の小さなベクタータイルにして読み込みます。
アニメーションと充実した地図作成機能
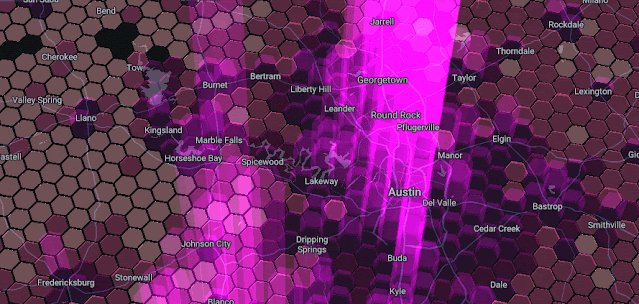
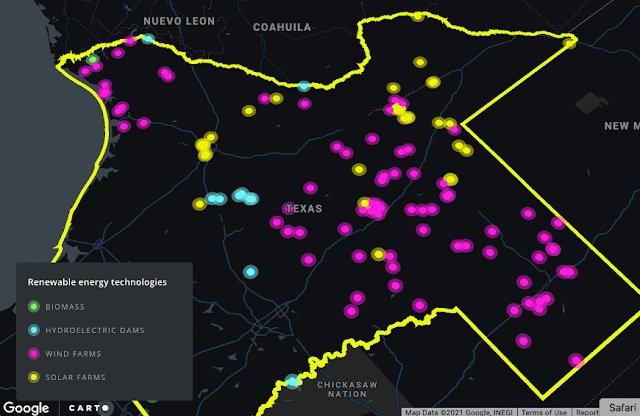
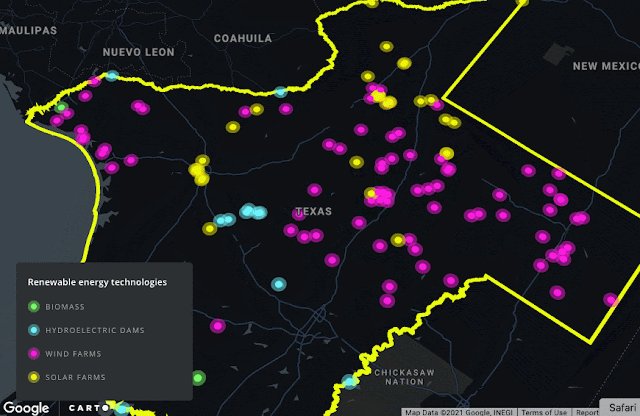
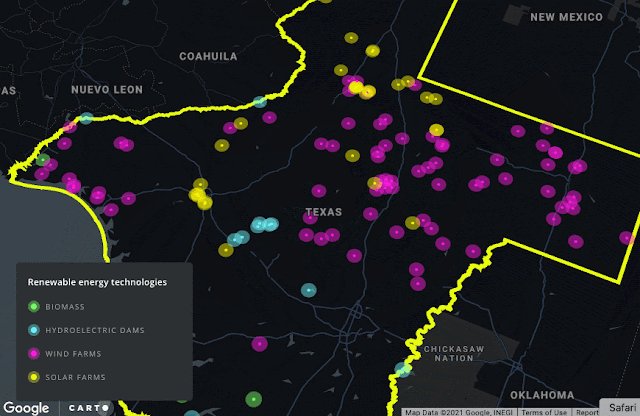
地図作成機能に加え、アニメーション機能によって、さらに充実した可視化機能とシームレスなユーザー エクスペリエンスが実現しました。以下の例は、テキサス州の再生可能エネルギー源を示しています。
 |
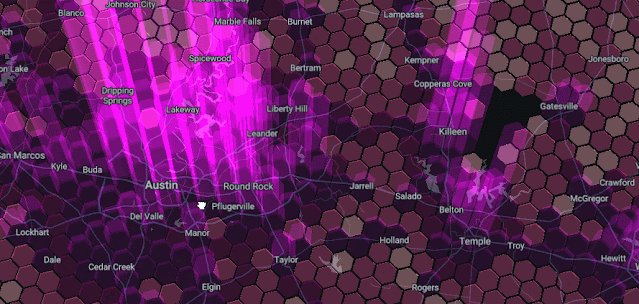
| アニメーションとトランジション効果のサポートにより、データ可視化エクスペリエンスがさらに充実。 |
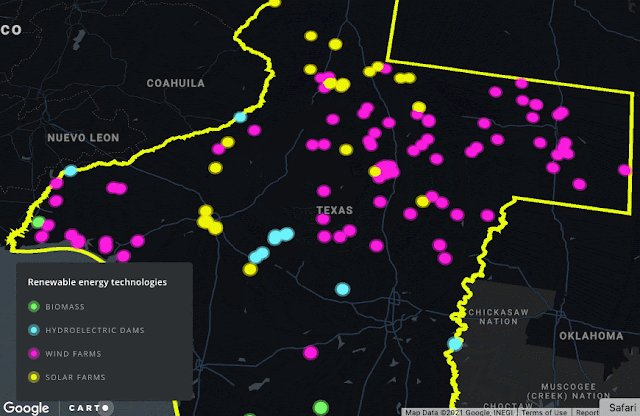
 |
| アニメーションとトランジション効果のサポートにより、データ可視化エクスペリエンスがさらに充実。 |
ルートのアニメーション化と 3D 対応
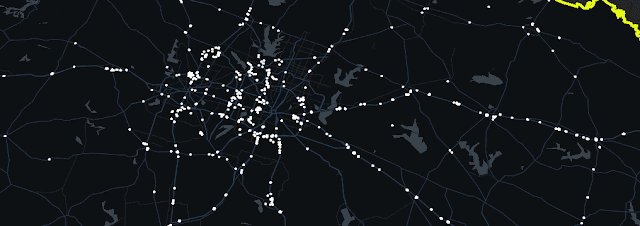
ルートのアニメーション化は、deck.gl の可視化の中でも特によく使用されています。インターリーブのサポートにより、建物など Google Maps Platform の機能をすべて損ねることなくルートを描画できます。
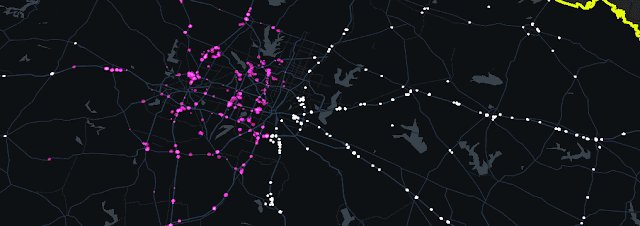
 |
| TripsLayer により、データを時系列に可視化。 |
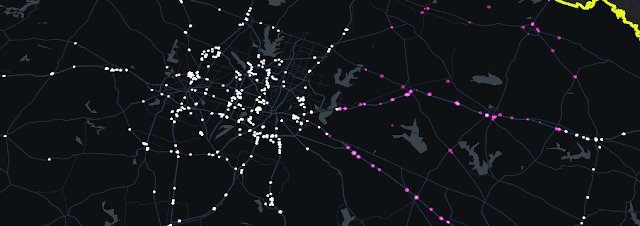
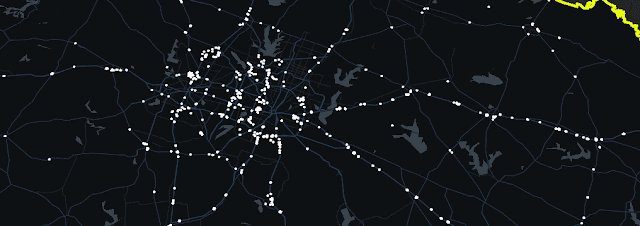
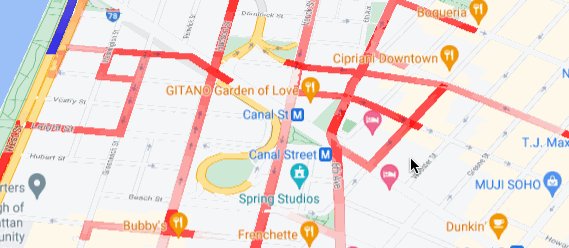
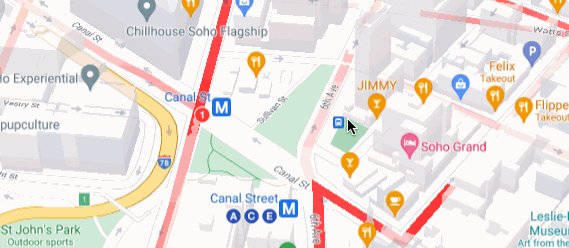
 |
| TripsLayer により、データを時系列に可視化。
|
こちらからコードをご確認いただけます。
お試しください
まず、deck.gl と Google Maps Platform のデモをご覧のうえ、deck.gl のウェブサイトで、レイヤのカスタマイズ方法や独自レイヤの作成方法の詳細をご確認ください。また、テキサス州のデモのソースコードも自由にご利用いただけます。
deck.gl と Google Maps Platform を活用して、優れた視覚化を実現していただければ幸いです。CARTO の詳細情報、無料アカウントの作成方法、BigQuery のデータをオーバーレイする方法については、CARTO のウェブサイトをご覧ください。
Google Maps Platform に関する詳しい情報はこちらをご覧ください。ご質問やフィードバックはページ右上の「お問い合わせ」より承っております。
Posted by
丸山 智康 (Tomoyasu Maruyama) - Developer Relations Engineer