今回の投稿は、定期的な AMP ロードマップのアップデートに代わる、新たな試みです。この新しい「AMP の新機能」フォーマットでは、すぐに試すことができるアップデートを重点的に紹介します。進捗を反映するため、
AMP ロードマップのアップデートも引き続きお伝えします。直近の目標を取り上げているこの投稿でも、そのためのセクションを設けています。まずは、以下のアップデートについてお伝えします。
スクロールと連動した柔軟なアニメーションを実現する <amp-position-observer>
amp-position-observer を使うと、AMP でスクロールと連動する柔軟かつ高パフォーマンスなアニメーションを実現できます。このコンポーネントは、さまざまな機能に利用できます。たとえば、視差効果を出したり、イメージをわずかにズームやフェードさせたり、ビューポートを通過する際にアニメーションを開始または停止したりできます。詳しくは、
ドキュメントをご覧ください。また、サンプルやテンプレートも紹介する予定です。
レスポンシブ デザインを強化する <amp-sidebar>

簡単に使える
レスポンシブ レイアウトや
srcset などの機能を搭載した AMP は、レスポンシブにデザインされています。
改善された amp-sidebar がリリースされ、ビューポートの幅に応じて表示フォーマットを変えられるようになったため、レスポンシブなページがさらに作りやすくなっています。たとえば、モバイルでは表示と非表示を切り替えられるサイドバーを、PC では固定位置のヘッダーを表示できるようになります。
AMP でのネイティブ動画アナリティクス

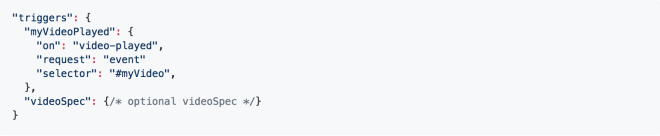
AMP で動画アナリティクスがネイティブ サポートされました。それとともに、amp-analytics 内で amp-video と併用してエンゲージメント データを収集できるいくつかの新しい動画トリガーと動画変数もリリースされています。詳しくは、
ドキュメントをご覧ください。
現在のところ、サポートは amp-video コンポーネントに限られていますが、動画プレーヤー ベンダーの皆さんは、動画インターフェースを使ってそれぞれの動画プレーヤー実装のサポートを AMP に組み込むことができます。この方法に興味がある動画プレーヤー ベンダーの方は、GitHub から
ご連絡ください。

AMP コンテンツにリフロー ポリシーを設定した場合、リクエスト時にサイズがわからない広告をリクエストできないという声がサイトオーナーから寄せられています。この問題を解決するため、
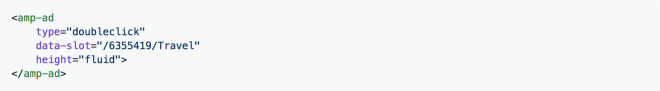
fluid 広告のサポートをリリースしました。この機能は現在、オープン アルファ版テストとして利用できます。
その他の主な新機能: トラッキングの拡張、<amp-ima-video>、データ鮮度の改善
今後のロードマップ
前回のアップデートでお知らせしたいくつかの機能は、第 4 四半期にリリースしたいと考えています。これには、以下の機能が含まれています。
今後のアナリティクスについて、現在集中的に取り組んでいる分野は以下の通りです。
- エラー ロギング: エラーのログを有効にするトリガーを追加する予定です。これにより、ユーザーが AMP ページとのインタラクションを行う際に発生する問題を把握しやすくなります。
- 一括アナリティクス: 状況によっては、多数のアナリティクス ping を収集して一括で送信できる方が便利な場合があります。この機能では、AMP に一括アナリティクスのサポートを追加します。
最後になりますが、多くのサイトオーナーは、広告リクエストを作成する前に、対象などを表す Cookie レベルの情報で広告リクエストを拡張する必要があります。これを、RTC(Real Time Config)と呼ぶ方法で簡単に行えるようにします。RTC を利用すると、サイトオーナーは、プライマリ広告サーバーに対してリクエストを行う前に最大 5 つのエンドポイントを定義して広告リクエストを拡張できるようになります。
実装案は GitHub に掲載していますので、フィードバックをお待ちしています。
* * *
作業したりフィードバックを寄せてくださっている AMP 開発コミュニティの方々に感謝いたします。いつものように、問題や機能リクエストがありましたら遠慮なく
GitHub から
お知らせください。
Reviewed by
Yoshifumi Yamaguchi - Developer Relations Team