デスクトップ版 Chrome の最新リリースで、Chrome のダウンロード エクスペリエンスを刷新し、最近のダウンロードに対する操作をさらに簡単に行えるようにしました。Chrome シニア プロダクト マネージャーの Jasika Bawa から、今回の刷新の舞台裏について詳しい話を聞いてみましょう。
Chrome のダウンロードを刷新するという判断をしたのはなぜですか?
ダウンロードは日々のウェブ ブラウジングに欠かせない操作です。猫をテーマにした完璧な背景をパソコン用に入手することから、納税申告書のコピーを保存することまで、その用途はさまざまです。私たちは、Chrome の以前のダウンロード エクスペリエンスについてのフィードバックを長年にわたって受け取ってきました。中核的なダウンロード操作のサポートや潜在的に有害なファイルに対する組み込みの保護など、優れた機能がたくさんあることはわかっていますが、問題点もありました。たとえば、次のようなことです。
- 画面下部の貴重なピクセルを占有するため、ウェブ コンテンツ領域が狭くなり、画面の幅によって一度に表示できるファイルの数が制限されていた
- 自動で消えることがなく、固定のオーバーフロー メニューで提供されていたアクションは、一時停止や再開、フォルダを開くなどだけだった
- モダンでインタラクティブなものでなく、他のブラウザの UI やブラウザのエコシステム全体の外観との整合性がなくなっていた
こういったすべての点について考えれば、ダウンロード エクスペリエンスをさらに直感的なものにするために、Chrome を改善する余地があったのは明らかでした。
今回の刷新によって提供すべきものは何ですか?
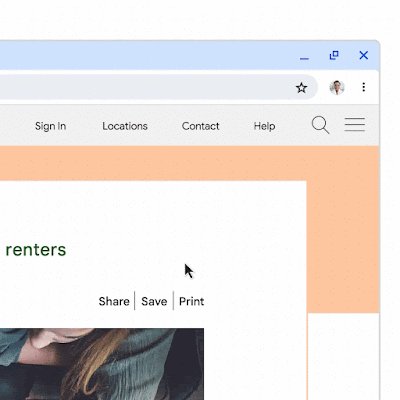
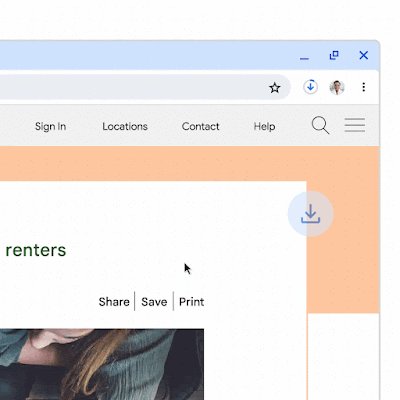
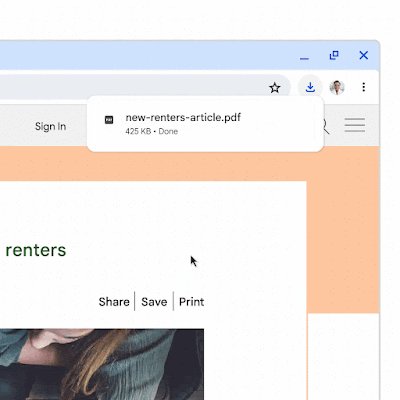
画面下部にあった以前のダウンロード エクスペリエンスに代わり、Chrome のアドレスバーの右側に新しいダウンロード トレイが表示されます。ダウンロードが進行中の場合、アニメーションするリングから一目で進行状況を確認できます。ファイルのダウンロードが終わると、トレイが開き、自動的に非表示になります。そのため、すばやく簡単にアクセスできるだけでなく、閲覧が中断することもありません。

ダウンロード トレイでは、過去 24 時間のすべてのダウンロードのリストを確認できます。このトレイは、ダウンロードを始めたブラウザ ウィンドウだけでなく、すべてのウィンドウから確認できます。トレイにはインライン オプションも用意されており、ダウンロードしたフォルダを開く、ダウンロードをキャンセルする、なんらかの理由で失敗したダウンロードを再試行する、ダウンロードの一時停止や再開を行うといった操作が可能です。
新しいダウンロード エクスペリエンスは、オンラインで人々の安全を保つことにどう貢献しますか?
私たちがいつも重視しているのは、ファイルをダウンロードする際の安全性です。マルウェアやウィルスの可能性がある場合、Chrome は今後も明確な警告を表示し続け、デバイスやアカウントを守ります。実際に、Chrome の新しいダウンロード エクスペリエンスでは、スペースが広くなり、UI も柔軟になっているので、悪意のある可能性のあるファイルからユーザーを保護するために提供できる情報が増え、高度なディープ スキャン オプションも実現できるようになっています。これは、以前にはできなかったことです。詳しくは、近日公開予定の Google セキュリティ ブログをご覧ください。
ダウンロードの警告だけではありません。ダウンロード トレイは、Chrome のアドレスバーの横の決まった位置に表示されるので、信頼できるブラウザの UI とウェブ コンテンツを明確に分離するうえで役立ちます。これは、今回の刷新でどうしても実現したかった点でした。
新しいダウンロード エクスペリエンスに簡単に移行できるようにする方法として、どのようなことを考えましたか?
重要なことは、Chrome の新しいダウンロード エクスペリエンスで、以前の機能をすべて利用できるようにすることでした。 たとえば、今後も新しいダウンロード トレイから、ダウンロードしたファイルを別のフォルダやプログラム、ウェブサイトにドラッグしたり、「常に開く」などのアクションを行ったりできます。ダウンロードのさらに詳しい表示も、引き続き可能になっています。ダウンロード トレイの [ すべてのダウンロードを表示 ] オプションを選択するか、Chrome のその他メニューから [ ダウンロード ] をクリックするか、Chrome のアドレスバーに chrome://downloads と入力します。
また、初期の試験運用でのフィードバックを真摯に受け止め、ダウンロード トレイを開く頻度を調整するなどの変更を加えています。Chrome の設定から、自動でトレイを開かないようにすることもできます。
デベロッパーの対応が必要になることはありますか?
デベロッパーの皆さんにぜひお願いしたいのは、ユーザーのダウンロード操作をサポートするためにガイドやビジュアルを作成している場合、それを更新することです。まずは、Google Chrome ヘルプセンターのトピック、ファイルをダウンロードするを参照することを検討できるでしょう。
拡張機能デベロッパーの皆さんは、chrome.downloads 拡張機能 API の変更に注意してください。拡張機能の更新が必要になるかもしれません。具体的には、setShelfEnabled が setUiOptions に置き換えられ、新しいダウンロード エクスペリエンスの表示、非表示を切り替えられるようになっています。
公開されたばかりの新機能ですが、ぜひ使ってみてください!今後のリリースでは、ウェブからファイルをダウンロードする際の安全性を保ちながら、Chrome の生産性を維持できるように、引き続きこの機能を強化していきます。
Posted by
Eiji Kitamura - Developer Relations Team